Das Twenty-Twenty Theme von WordPress ist das neueste Standard Theme von WordPress.
Anders Norén, der auch das Chaplin Theme entwickelt hat, das wir für Kilikoi nutzen, hat einen wesentlichen Einfluss bei der Entwicklung des Twenty-Twenty genommen.
Umso mehr wundert es das Anpassungen beim Twenty-Twenty doch recht schwierig vorzunehmen sind. Menüs, Hero Sektion, Startseite, Schriften und Farben rufen doch recht viele Probleme hervor. Im Customizer gibt es nur sehr wenige Möglichkeiten zur individuellen Anpassung.
Ganz ehrlich, 2020 ein Theme zu releasen, dass nur sehr wenig Farbauswahl, keine Schriftanpassungen und kaum Layoutauswahl bietet ist doch erstaunlich. Die Simplizität vom Chaplin Theme dagegen hat mich überzeugt und es bietet mehr Möglichkeiten zur Individualisierung.
Farbanpassungen

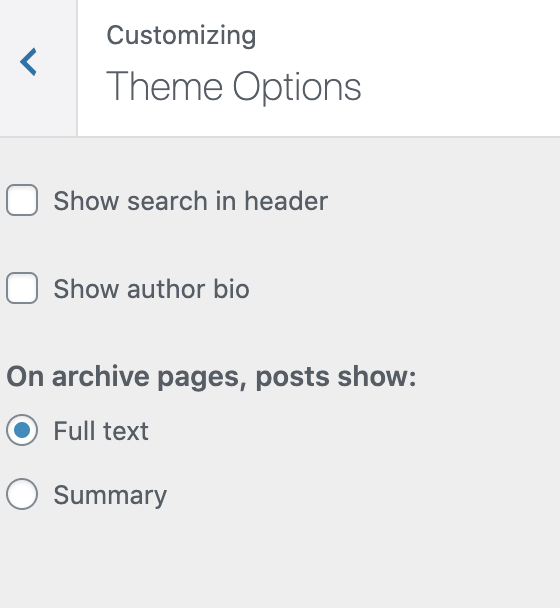
Theme Optionen

Menüs

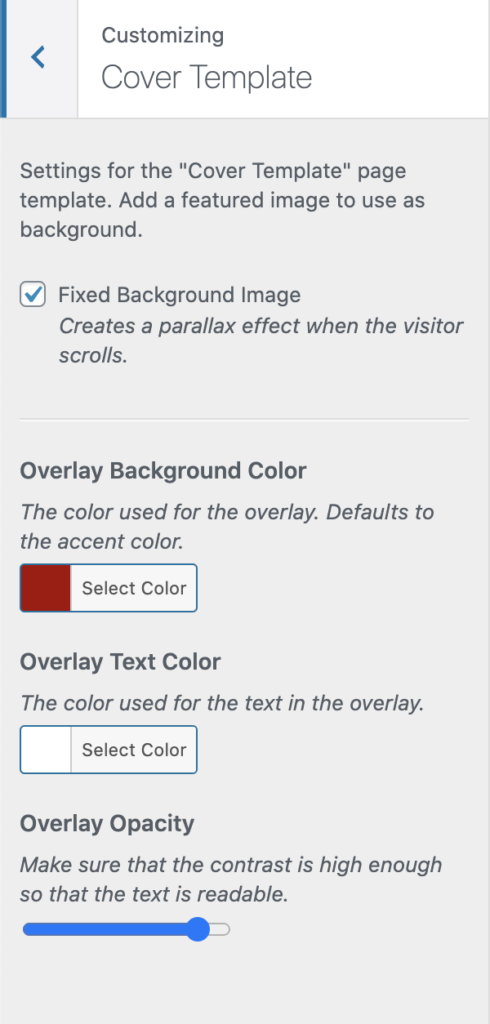
Layouts

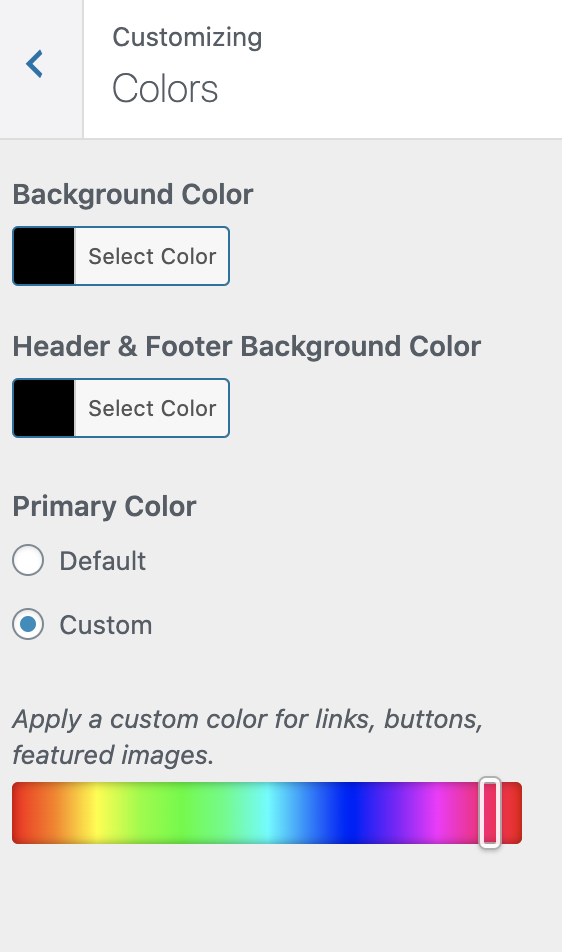
In diesem Artikel soll es vor allem um Farben gehen. Wie gesagt gibt es wenige Möglichkeiten, die Farben des Themes gezielt zu verändern. Im Customizer, kann die Hintergrundfarbe, sowie die Link Farbe geändert werden. Nicht die Farbe für Menüs etc – also keine klassische Sekundärfarbe angelegt werden.
Farbanpassungen Twenty-Twenty
Leider müssen diese Farbanpassungen mit CSS gemacht werden.
Laly hat eine exzellente Übersicht der Selektoren für Twenty-Twenty erstellt mit der ohne viel Aufwand die einzelnen Selektoren mit neuen Styleangaben versehen werden können. Dazu ist allerdings eine Grundkenntnis von CSS nötig.
Aktive Elemente mit bedingter Important Regel
Der Arrow und das Menü scheinen besonders reglmäßig. Fragen hervorzurufen. Hier ein Beispiel.
/* -------------------------------------------------------------------------- */
/* 3. Hex colors
/* -------------------------------------------------------------------------- */
.primary-menu a,
/*Arrows in Desktop*/
.primary-menu span.icon,
/*Categories in Single Posts*/
.entry-categories a {
color:#0066cc!important;
}Zum Beispiel die Farbe des Menüs zu ändern muss mit verschieden Styleregeln erfolgen.
Beispiel:
/*Arrows in Desktop*/
.primary-menu span.icon,
/*Categories in Single Posts*/
.entry-categories a {
color:#fd6205!important;
}
/*The Menus*/
.expanded-menu a,
.mobile-menu a,
.footer-menu a,
.primary-menu a,
{
color:#fd6205;
}
/*Social Menu*/
.social-menu a {
color:#fd6205;
}Weitere Elemente finden sich bei Laly. Besonders die Backgroundelemente, sind ein tolles Cheat Sheet.
Screenshot Twenty-Twenty Theme von WordPress